
How to Use WebP Images in WordPress (3 Methods)
Do you want to use WebP images in WordPress?
WebP images are a modern image format that offers better image compression by reducing the file size. This makes your website load faster and saves bandwidth.
In this article, we’ll show you how to easily use WebP images in WordPress.

What is WebP & Why Use WebP Images in WordPress?
WebP is a new file format for images to be used on the web. By using the WebP image format, your images will be 25-34% smaller in file size than PNG and JPEG without losing quality.
If images are slowing down your website, then converting them to WebP format can improve your page load speed test scores.
To learn more about image compression, see our guide on how to optimize images for the web.
Since WebP is a new file format, it is not yet supported by all browsers. However, most modern browsers like Google Chrome, Firefox, and Microsoft Edge support WebP images.
Should You Use WebP images in WordPress?
WebP images can help you speed up your WordPress website. It is a recommend best practice to be used along with a WordPress caching plugin, CDN, and more.
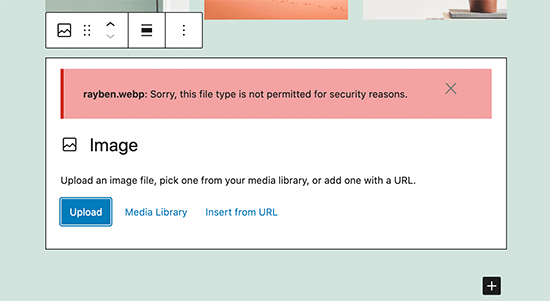
By default, WordPress doesn’t support WebP images and uploading a WebP image will show an error.

To fix that, you will need to use an image compression plugin to convert images into WebP image format. You’ll still upload your images in WordPress supported file formats like PNG, JPEG, and GIF, so that they can be used as a backup.
If your site uses lots of images, and they are slowing down your WordPress blog, then you should definitely consider using WebP images.
Here is how to use WebP images in WordPress. We’ll show you multiple methods, so you can choose one that works best for you:
- Using WebP Images in WordPress with EWWW Optimizer
- Using WebP Images in WordPress with WP Rocket
- Using WebP Images in WordPress with SG Optimizer
Method 1. Using WebP Images in WordPress with EWWW Optimizer
EWWW Image Optimizer plugin is one of the best WordPress image compression plugins that allows you to optimize your WordPress images. It also supports WebP Images and can automatically show them on supported browsers.
First thing you need to do is install and activate the EWWW Image Optimizer plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, go to the Settings » EWWW Image Optimizer page to configure plugin options. You’ll be greeted by a setup wizard, but you can click on the ‘I know what I am doing’ link to exit the wizard.

On the next screen, you will see a bunch of plugin options. Scroll down and check the box next to the ‘WebP Conversion’ option.

After that, click on the Save Changes button to store your settings.
Next, you need to scroll down to the WebP Conversion section. The plugin will now show you some rewrite rules with a red preview image.
You need to click on the ‘Insert Rewrite Rules’ button, and the plugin will automatically try to insert these rewrite rules to your .htaccess file.

If the plugin is successful in adding those rules, then the red image preview will turn into green with the ‘WebP’ text.

Sometimes, the plugin may not be able to insert the rules. In that case, you need to copy the rewrite rules from the plugin’s settings page and paste them at the bottom of your .htaccess file manually.
Once you’re done, return back to the plugin’s settings page and click on the Save Changes button again. If the preview image turns green, then this means you have successfully enabled WebP image delivery on your WordPress site.
Alternately, you can choose from JS WebP Rewriting or <picture> WebP Rewriting methods as your WebP delivery options. These are a little slower than the .htaccess method, but it will get the job done.
Bulk Convert Your Old Images to WebP Version
EWWW Image Optimizer allows you to easily convert your previously uploaded image files to WebP images. Simply go to Media » Library page and switch to the list view.

Next, you need to click on the Screen Options button and change the ‘Number of items per page’ to 999. If you have 1000+ images, then those images will appear on the next page.
This way you will be able to quickly select a large number of images for bulk optimization. Next, click on the Select All checkbox at the top to select all images.

After that, click on the Bulk Actions drop-down menu and select Bulk Optimize option. Finally, click on the Apply button.
On the next screen, the plugin will give you an option to skip the image compression and only convert them to WebP. You can check this option if your images are already optimized.

After that, click on the ‘Scan for Unoptimized Images’ button to continue. The plugin will then show you the number of images it found, so you can click on the Optimize button to proceed.
Your images will now be optimized, and EWWW optimizer will generate WebP versions for your images.

Testing Your WebP Image Delivery
Once you have optimized your images, you can go to a blog post or page containing several images. Take the mouse over to any image and right-click to open the image in a new tab.

This will open the image in a new browser tab, and you’ll be able to see that it has a .webp extension in the address bar.

If the plugin is unable to serve the webp image, then you can go back to the plugin’s settings page. From here you can change the WebP delivery option to ‘JS WebP Rewriting’ or ‘<picture> WebP Rewriting’ methods.
Method 2. Using WebP Images in WordPress with Imagify
Imagify is a WordPress image optimization plugin created by the folks behind WP Rocket, the best WordPress caching plugin. It allows you to easily optimize and convert images to WebP image format.
First thing you need to do is install and activate the Imagify plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Settings » Imagify page to configure plugin settings. From here. click on the ‘Create a Free API Key’ button to continue.

You’ll be asked to enter an business email address after that you can check your inbox for an email containing your API key. Copy and paste the key on plugin’s settings page and click on the Save Changes button.
Next, you need to scroll down to the Optimization section. There you need to check the options next to ‘Create webp versions of images’ and ‘Display images in webp format on the site’ options.

Below that, you can choose from two delivery methods to display WebP images in WordPress. The first one is .htaccess method, and the second one is by using <picture> tag.
The .htaccess method is faster, but it does not work if you are using a CDN service. <picture> tag method works with CDNs too, but it may break some WordPress themes.
You can choose either one that works well for your site. After that, click on the ‘Save & go to bulk optimizer’ button at the bottom.

This will bring you to Media » Bulk Optimization page. The plugin will automatically start optimizing all your WordPress images in the background.

If you have a lot of images, then this may take a while. Don’t worry, you can close the page and come back to it later because closing the page will not stop the image optimization process.
Testing Your WebP Images in WordPress
Once the optimization is done, you can visit a page or post containing a few images. Take your mouse over to an image and then right-click to select ‘Open image in new tab’.

This will open the image in a new browser tab, and you’ll be able to see .webp extension in the address bar.

Method 3. Using WebP Images in WordPress with SG Optimizer
This method is recommended if you are a SiteGround user.
SiteGround is one of the best WordPress hosting companies. They offer a free SG Optimizer plugin to their users which allows you to optimize your WordPress performance. It also includes the option to optimize WordPress images.
First, you need to install and activate the SG Optimizer plugin.
Upon activation, the plugin will add a new menu item to your admin sidebar labeled ‘SG Optimizer’. Clicking on it will take you to the plugin’s settings page.

From here you can turn on the caching settings if you want to use SiteGround’s built in caching system.
After that, you can switch to the Media Optimization tab and turn on the ‘Generate WebP Copies of New Images’ option.

Below that, you’ll see the option to ‘Bulk Generate WebP Files’. Clicking on it will start generating WebP copies for all image files in your WordPress media library.

Once finished, your WordPress site will start serving WebP images.
Testing WebP Images in SG Optimizer
To see if your website is serving WebP images, you need to open a page on your site with a few images.
After that, right click and select Inspect tool. This will open the developer console where you need to switch to the Network tab.

From here, click on the ‘img’ tab and then reload the page (CTRL+R on Windows and Command+R on Mac). As your website reloads, you will see all the images loaded in the developer console.
We hope this article helped you learn how to use WebP images in WordPress. You may also want to see our guide on how to create an email newsletter, and our comparison of the best business phone services for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Use WebP Images in WordPress (3 Methods) appeared first on WPBeginner.
