
WordPress Layout Terms Demystified (Quick Reference)
Are you trying to understand what WordPress layout terms mean?
Many beginners come across WordPress layout terms and vocabulary when working on their website. These are words used by designers and developers and average users may find them confusing.
In this guide, we’ll explain some of the most commonly used WordPress layout terms. This will help you understand the lingo used for WordPress website layouts and work on your website like a total pro.

Why Learn WordPress Layout Terms?
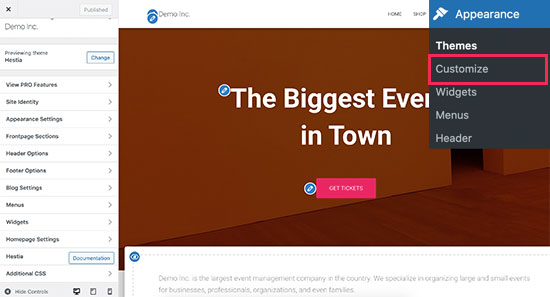
WordPress themes control the appearance of your website. You can customize them by visiting the Appearance » Customizer page.

All top WordPress themes come with options to modify your website design using customizer settings, but your options are limited depending on the theme.
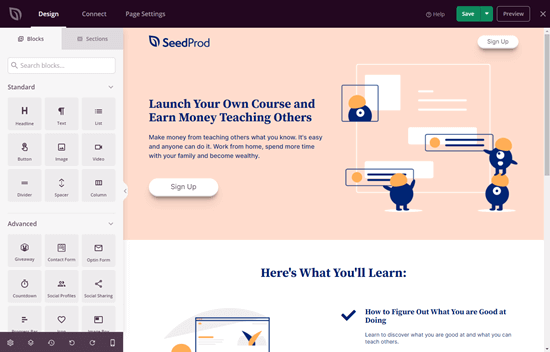
For even more flexibility, you can use WordPress page builder plugins like SeedProd.

SeedProd allows you to easily create your own custom layouts using simple drag and drop tools without writing any code.
It also comes with dozens of templates that you can use as a starting point. Plus, it supports WooCommerce which helps you create layouts for your online store as well.
However, as you work on creating a layout for your website, you may come across web design terms that you may not be familiar with.
Learning these website layout terms will help you to understand the building blocks of WordPress website design, so you can more easily create any design you can imagine.
That being said, let’s demystify these common WordPress layout terms to learn what they mean and how to use them.
Here is a quick list of the concepts and terms we’ll explain in this article.
Understanding a Typical WordPress Layout
- Header
- Custom Header
- Custom Background
- Content Area
- Sidebars
- Footer
Other Common Components of a WordPress Layout
- Navigation Menus
- Widgets
- Blocks
- Featured Images
- Cover Images
- Patterns
- Buttons
- Custom CSS
Layout Terms in WordPress Page Builders
- Templates
- Blocks and Modules
- Sections
Understanding a Typical WordPress Layout
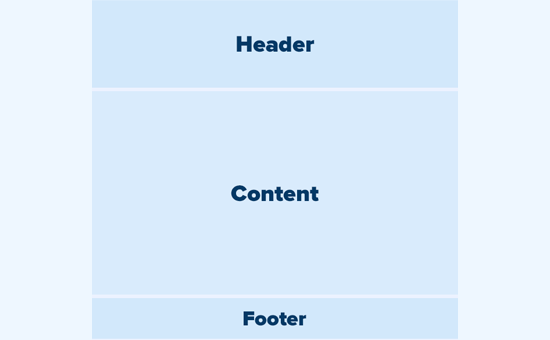
Most websites use a very familiar layout. It looks something like this:

The top area of a website is called the Header, followed by a Content area, and then a Footer at the bottom of the page.
Depending on which page a user is viewing, the layout might be different. For instance, on a WordPress blog page, it may include a sidebar next to the content area.

This basic layout is then filled with other elements, which we’ll talk about later in this article.
Let’s first talk about each of these main sections in more detail.
Header in WordPress Layout
The header in a WordPress layout is the top section of any page. It usually contains your website logo, title, navigation menus, a search form, and other important elements that you want users to see first.
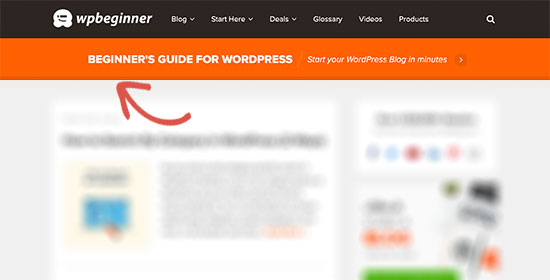
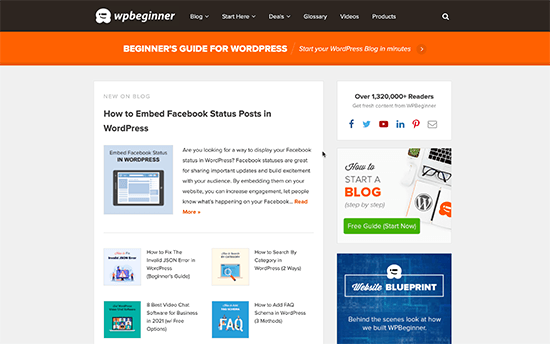
Here is how the header section looks on WPBeginner.

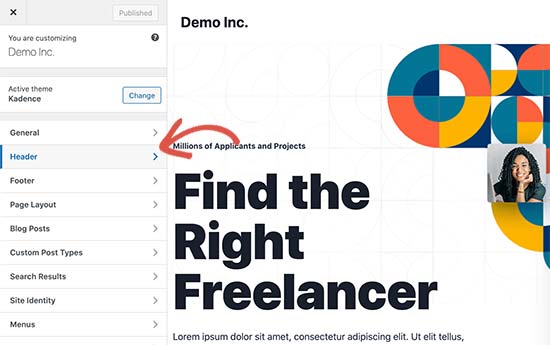
Custom Header in WordPress Theme Customizer
Many popular WordPress themes come with additional features to customize the header area of your WordPress layout. This feature is sometimes called a custom header.

Depending on your WordPress theme, you may be able to add a full-width image to the header with a tagline or a call-to-action button. Some WordPress themes may allow you to change the position of the logo, navigation menus, and header image.
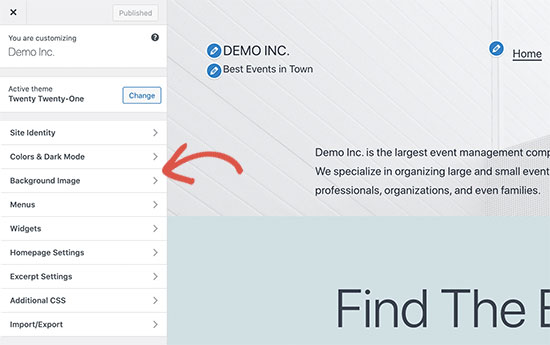
Custom Background in WordPress Theme Customizer
Similar to the custom header feature, some WordPress themes may allow you to set a custom background color or an image across your WordPress website.

You can usually find this option under the theme customizer. However, it is sometimes buried inside other tabs. For more details, take a look at our guide on how to add a background image in WordPress.
Content Area in WordPress
The content area comes right after the header part of a layout. This is where the main content of the page is displayed.
For a custom homepage layout, the content section may include a call to action, followed by services or products, testimonials, and other important information.

Online stores typically use this area to promote ongoing sales, featured products, best-selling items, and more.
A WordPress blog may use a content-heavy layout with excerpts and images from recent articles, a newsletter sign up form, and more.
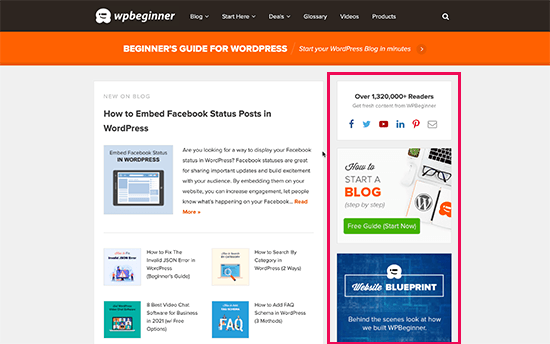
Here is how WPBeginner’s homepage layout looks. It is a content-rich website, and that’s why the recent articles take the whole content area.

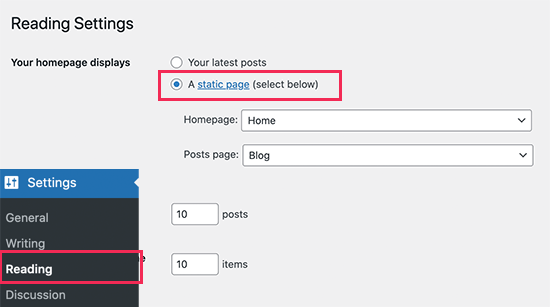
By default, WordPress uses a blog layout showing your most recent blog posts as the frontpage of your website. However, you can change that and use any page as your front page.
Simply go to Settings » Reading page and choose ‘A static page’ under the ‘Your homepage displays’ option.

After that, you can choose a page that you want to use as your homepage and another one for your blog page. For more details, see our guide on how to create a separate page for your blog posts in WordPress.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
Now you can edit the page you choose to be your homepage and create a custom homepage layout.
Sidebars in WordPress Layouts
As the name suggests, Sidebars typically appear to the right or the left side of the content area.

In WordPress, sidebars are also widget-ready areas. This means you can add widgets to this area and display elements like archives, newsletter sign-up forms, categories, popular content, and more.
Footer Area in WordPress Layouts
The Footer area appears at the bottom of a page layout below the content area. It usually includes a footer widget area where you can display links to important pages like privacy policy, terms and conditions, about page, and more.

Wondering what to put in the footer of your site? See this checklist of things to add to the footer of your WordPress site.
Other Components of a WordPress Layout
Next, we’ll take a look at some of the components of a WordPress layout that you can add to your header, content, sidebar, or footer sections. These are the building blocks that help you make a functioning layout.
Navigation Menus in WordPress
Navigation Menus or Menus are horizontal or vertical lists of links. Most websites have at least one primary navigation menu displayed on top in the header area.

However, some websites use multiple navigation menus in the header area.
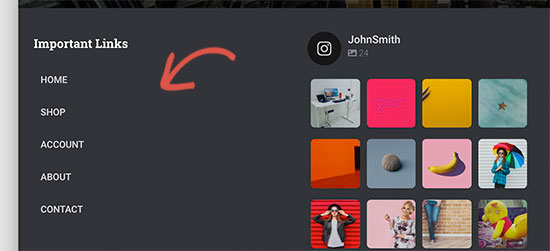
WordPress also allows you to display navigation menus as a widget. These menus appear as a vertical list of links and you can place them in sidebars or the footer widget areas.

For more details, see our guide on how to add navigation menus in WordPress.
Using Widgets in a WordPress Layout
Widgets are elements that you can add to the widget-ready areas or sidebars of your WordPress website. Most WordPress themes come with multiple widget-ready areas where you can add widgets.
WordPress comes with several built-in widgets that you can use. Many popular WordPress plugins also come with their own widgets. For example, you can use widgets to add popular post lists, contact forms, banner ads, social media feeds, and more.
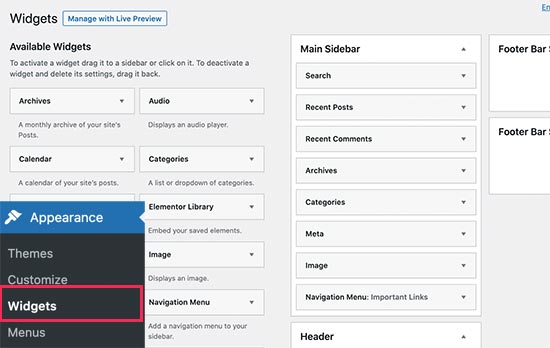
You can see all these widgets by visiting Appearance » Widgets page in WordPress admin area.

For more details, see our guide on how to add and use widgets in WordPress.
Using Blocks in WordPress Layouts
WordPress comes with a powerful content editor called the block editor. This editor is designed to help you create beautiful layouts for your WordPress posts and pages using blocks.

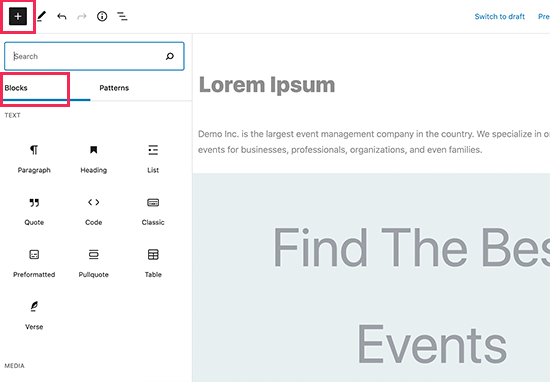
There are different types of blocks for the most common elements of any content. For instance, you can add paragraphs, headings, images, galleries, video embeds, columns, tables, and more.
This allows you to create different layouts for each post or page on your WordPress website without installing a plugin or changing your theme.
Featured Images in WordPress Layouts
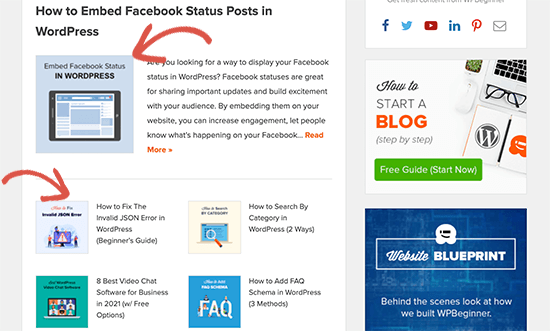
If you visit the homepage of WPBeginner, you’ll notice thumbnail images next to each article title. These are called featured images.

WordPress allows you to set featured images for your posts and pages. Your WordPress theme then uses these images in different areas of your website. To learn more, see our guide on how to add featured images in WordPress.
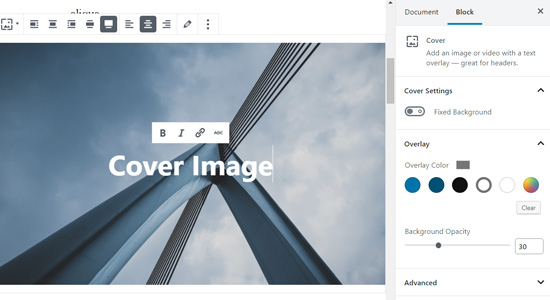
Cover Images in WordPress
A cover image is usually a wide image used as a cover photo for a new section in a blog post or page.
You can add it to your post or page using the ‘Cover’ block. The cover block also allows you to use a background color instead of an image.

To learn more, see our detailed guide on the difference between cover image vs featured image.
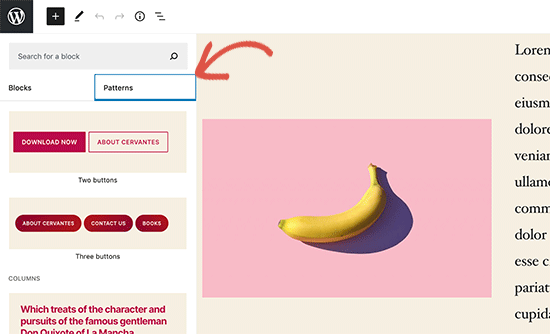
Using Patterns in WordPress Editor
Patterns were introduced to the WordPress block editor in WordPress 5.5. Each pattern is a collection of blocks arranged in a particular order for commonly used layouts.

You can choose from buttons, header styles, galleries, columns, and more. This makes it easy for beginners to quickly build layouts using common patterns.
It is a relatively new feature so there are a limited set of patterns available. However, more patterns will become available as more WordPress themes and plugins add their own patterns to the block editor.
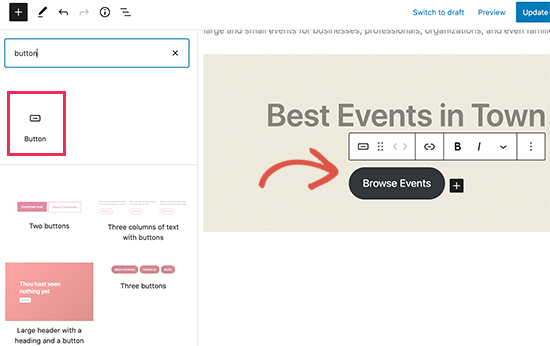
Adding Buttons in WordPress Layout
Buttons play an important role in modern website design and layout. They provide users with a clear call to action, which helps you grow your business and conversions.
The default block editor comes with its own buttons that you can use in any WordPress post or page.

Your WordPress theme may also come with a call to action button settings under the theme customizer. Most popular WordPress page builder plugins also come with buttons in various styles that you can use.
You can even add click-to-call buttons in WordPress with a plugin.
For more details, see our guide on how to add call to action buttons in WordPress.
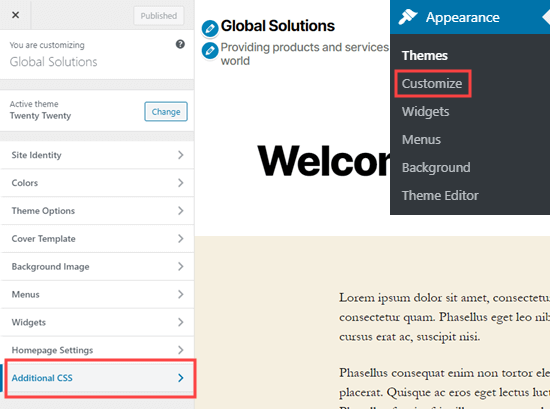
Using Custom CSS in WordPress Layouts
CSS is the styling language used to create websites. Your WordPress theme and plugins come with their own CSS rules, but from time to time you may want to change small things like text color, font size, or background color.
This is where Custom CSS comes in. WordPress makes it easier for you to save your own custom CSS rules. Simply go to the Appearance » Customize page and then click on the Additional CSS tab.

From here, you can add your custom CSS rules and you’ll be able to see them applied in the live preview. For more on this topic, see our full guide on how add custom CSS in WordPress.
Layout Terms in WordPress Page Builders
The easiest way to build custom WordPress layouts for your landing pages is by using a WordPress page builder.
We recommend using SeedProd. It is the most beginner friendly WordPress page builder plugin on the market.
Other page builders use similar terms for common tools and features.
Using Templates in WordPress Page Builders
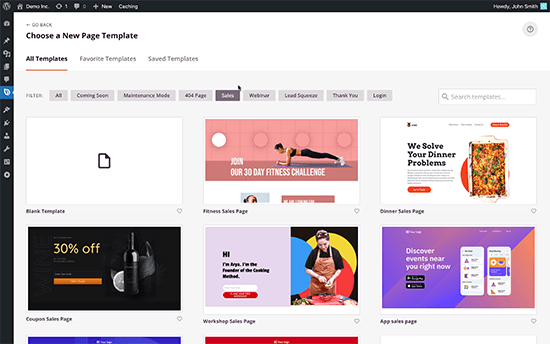
Templates are the quickest way to create a web page layout. All popular page builder plugins come with a bunch of ready-to-use templates that you can use as a starting point.

For instance, SeedProd has templates for different types of pages that you may need, including landing pages, sales pages, 404 pages, coming soon pages, and more.
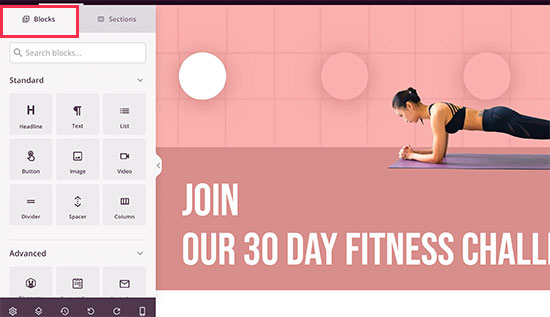
Modules and Blocks in WordPress Page Builders
Just like the blocks in the default WordPress editor, page builder plugins also use blocks. Some page builders may call them modules or elements, but they are essentially the same thing.
However, page builder plugins come with more blocks than the default editor. For instance, SeedProd includes blocks for testimonials, WooCommerce blocks, Google maps, contact forms, Facebook embeds, and more.

You can use blocks to create your own layouts, move them around, and play around to figure out what works best for your business.
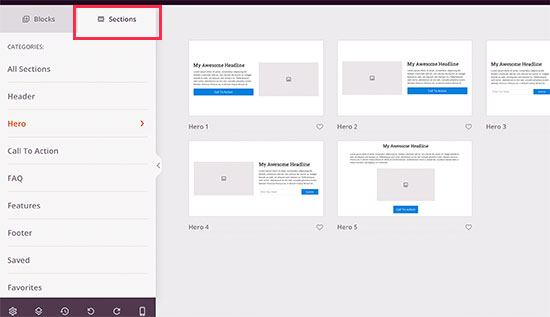
Using Sections in Your WordPress Layouts
Similar to the ‘Patterns’ feature in the default editor, Sections are a set of blocks grouped together to instantly create common areas of a website. For instance, header section, hero image, pricing tables, and more.

Different WordPress page builder plugins may use different terms for them. For instance, in SeedProd they are called sections and Beaver Builder calls them saved rows and columns.
We hope this article helped you learn about the terms used in WordPress layouts. You may also want to check out our guide on how to learn WordPress for free in a week, or our comparison of the best WordPress hosting companies.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WordPress Layout Terms Demystified (Quick Reference) appeared first on WPBeginner.
