
How to Test Your Site for Updating to Gutenberg (WordPress 5.0)
Are you excited to use the new WordPress Gutenberg editor? Officially launched with WordPress 5.0, Gutenberg is the new default content editor for WordPress that allows you create visually stunning content using blocks.
The challenge is that some themes and plugins may not properly support Gutenberg, so updating your website can cause unexpected issues.
In this article, we’ll show you how to test your WordPress site for updating to Gutenberg and WordPress 5.0.

Why Test Your WordPress Site Before Updating to Gutenberg?
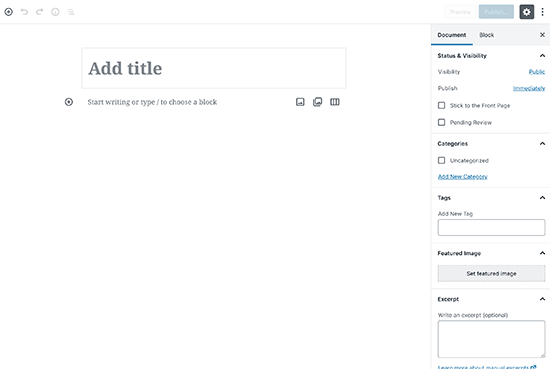
WordPress 5.0 brings a totally new way of creating content with a brand new editor called The Block Editor or Gutenberg. It uses blocks which are content elements that you can move around the editor.

WordPress 5.0 with Gutenberg editor is indeed a revolutionary improvement to the WordPress platform.
However due to this massive change, some users are reluctant to update their sites right away, fearing that something would not work, or it may break their website.
Gutenberg was developed over a long period with enough time for theme and plugin developers to make their products Gutenberg compatible. All top WordPress plugins are already fully compatible with Gutenberg and most themes would work without a hiccup.
However, to avoid any conflicts you may want to test your site with Gutenberg and WordPress 5.0. This would allow you to find if any of your plugins or theme are incompatible. You can also catch unexpected errors and fix them before updating your live site.
That being said, now let’s go ahead and check how to test your website for updating to Gutenberg or WordPress 5.0 step-by-step.
Step 1: Create a Complete Backup of Your Website
You must always create a complete back of your WordPress website before any major update. Backups protect you against any unfortunate damage that can happen during the update process.
Keeping regular website backups is important even if you aren’t updating your site because they can save you in catastrophic situations like malware attack, hacking, etc.
There are plenty of WordPress backup plugins that you can choose from. We recommend using UpdraftPlus because it allows you to setup automatic backups and store them on a remote location.
Step 2: Test Your Site on Local Server or Staging Site
After you’ve created a complete backup of your website, you are now ready to test your website with WordPress 5.0 and the new Gutenberg editor.
There are two common methods to test new updates without actually affecting your live site.
- Test your website on a local server installed on your computer
- Test your website on a staging server
Both options allow you to test WordPress 5.0 with the new Gutenberg editor with your existing content, plugin, and themes.
1. Test Your Website on Local Server
Using a local server simply means installing your WordPress site on your personal computer with a software like WAMP or MAMP (for Mac).
In this method, you’ll first move a copy of your live WordPress site to local server using a migration plugin like Duplicator.

Then on the local site, you can update to WordPress 5.0 and test out all your plugins / themes for compatibility with the new editor.
You can also make changes on the local site and upload it to your live site when you are done.
If you didn’t need to make any changes to the local site, and everything seemed ok, then you can go ahead and update your live site to WordPress 5.0.
2. Test Your Website on Staging Environment
A staging site is a separate development version of your website where you can try out new features.
It’s usually a sub-domain of your site that’s restricted from public access. It’s where you can test new updates, themes, plugins, or use it for all your development. Once you’ve tested everything necessary, you can then upload it to your live site.
Most top WordPress hosting companies offer 1-click staging site installation from your hosting account.
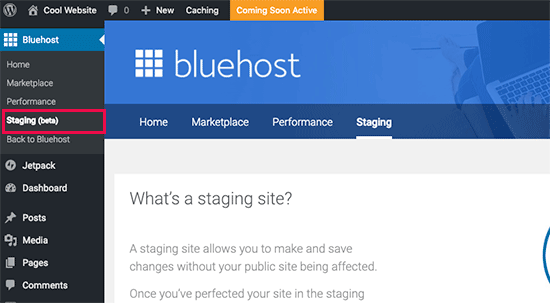
If your site is hosted with Bluehost, then you’ll find an option to create a staging site under the Bluehost menu in your WordPress admin dashboard.

You can also create 1-click staging sites on WPEngine and SiteGround. If you are not using any of these hosting companies, then you should ask your host because they may offer this feature.
If your hosting service doesn’t have staging site installation feature, then you can still do it manually on your own. Here’s our step by step tutorial on how to create a staging environment in WordPress.
Step 3: Install the Classic Editor Plugin
The most significant change in WordPress 5.0 is the new Gutenberg editor.
This means that if you were to run into any issues, then it’ll likely be caused by a plugin or theme’s incompatibility with the new editor.
It is also possible that you may not like the new editor.
Luckily, you can update to WordPress 5.0 and still keep the classic WordPress editor.
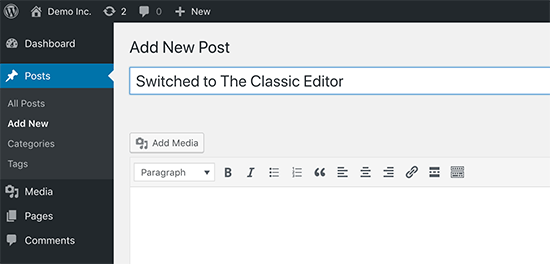
You can simply disable Gutenberg by installing the Classic Editor plugin on your WordPress site. Doing this will allow you to safely update to WordPress 5.0, while still keeping the classic editor that you’re familiar with.

Classic Editor is an official WordPress plugin from WordPress core contributors to allow you to switch back to the classic editor. With this plugin, you can hide the Gutenberg editor and create content the same way as before.
If you had to install Classic Editor because a theme or plugin wasn’t working after updating to WordPress 5.0, then you still have work to do.
You need to reach out to the theme or plugin developer and request them to make it compatible with the latest WordPress release.
If you don’t get a positive response, then you need to find an alternative theme or plugin to replace incompatible ones.
Step 4. Things to Do After Updating to Gutenberg in WordPress 5.0+
If you are just starting your first WordPress blog, then you are in luck. You’ll quickly get used to the awesome new block editor which is faster, modern, and incredibly powerful.
On the other hand, if you have been using WordPress for a while, then the new editor is an exciting new experience for you.
Most of us are used to working with the old editor and have setup our workflows around it.
Good news is that you can still do all the things you did in the old editor with Gutenberg, and then some more.
To help you learn new features, we have created a complete Gutenberg tutorial it shows how to use new block editor and create visually stunning content for your site.
We hope this article helped you to learn how to test your WordPress site for updating to Gutenberg or WordPress 5.0. For troubleshooting common errors you may encounter, check out our guide on most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Test Your Site for Updating to Gutenberg (WordPress 5.0) appeared first on WPBeginner.
