
How to Integrate Slack with WordPress (Beginner’s Guide)
Do you want to integrate Slack with your WordPress website or WooCommerce store?
Slack is a powerful team communication suite that allows you to stay collaborate with your team and optimize your workflow.
In this article, we’ll show you how how to easily integrate Slack with WordPress and WooCommerce to directly receive push notifications in your Slack channels.

Slack offers real time messaging between teams with the ability to archive and search all messages. It is a great tool for bloggers, businesses, and remote teams.
We use Slack for our own team, and we have many Slack integrations that help us improve our workflow.
You can use Slack as a centralized communication hub to receive automatic notifications and alerts when:
- A writer updates a blog post on your site
- A new lead form is submitted, so your sales team can act on it
- A new customer purchases something from your online store
- A student signs up to a new course on your membership website
- A visitor registers to your online webinar
- … and so much more.
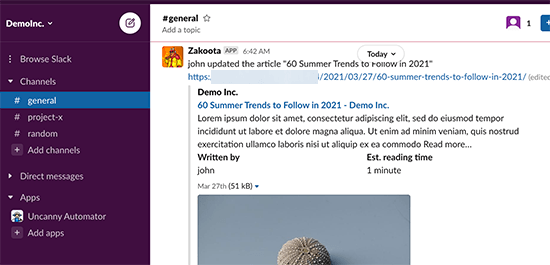
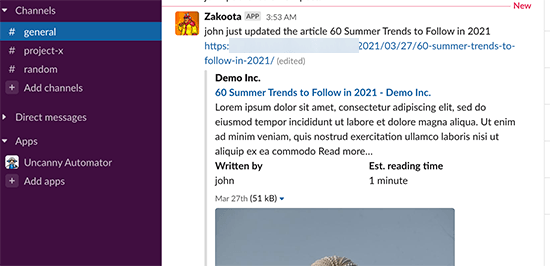
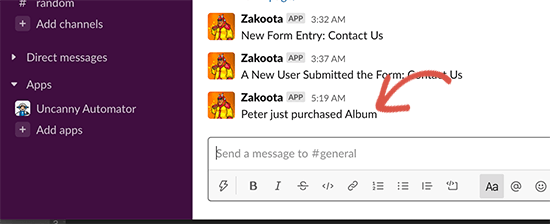
Below is an example screenshot of what an automated Slack notification looks like:

Now, let’s take a look at how to add automatic WordPress notifications in Slack like the screenshot above.
Here is a quick overview of the topics we’ll cover in this guide:
- Connecting Slack to WordPress
- Creating Automation Recipes for Slack in WordPress
- Integrating Slack with WooCommerce
- Other Slack Integration Ideas for WordPress
Connecting Slack to WordPress
The easiest way to connect Slack with WordPress is by using Uncanny Automator. It s the best WordPress automation plugin that helps you create automated tasks and workflows without writing any code.
It acts as a bridge by helping you integrate different WordPress plugins and allow them to talk with each other. You can also use it to connect your website to hundreds of online tools including Slack.
To learn more, see our article on how to create automated workflows in WordPress with Uncanny Automator.
First thing, you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you will also be asked to install the free version of Uncanny Automator core plugin. This light version of the plugin is limited in features but is used as the base for the pro version.
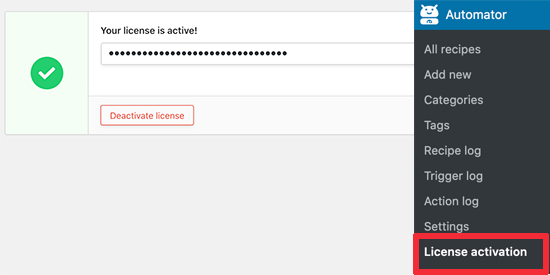
Next, you need to head over to Automator » License Activation page to enter your license key. You can find this information under your account on the Uncanny Automator website.

Now that Uncanny Automator is set up, let’s connect it to your Slack Workspace.
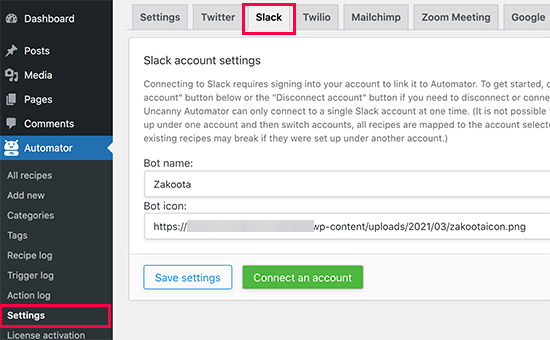
Simply go to Automator » Settings and switch to the Slack tab. Here you can provide a name for the bot and a profile photo.

After that, click on the ‘Connect an account’ button to continue.
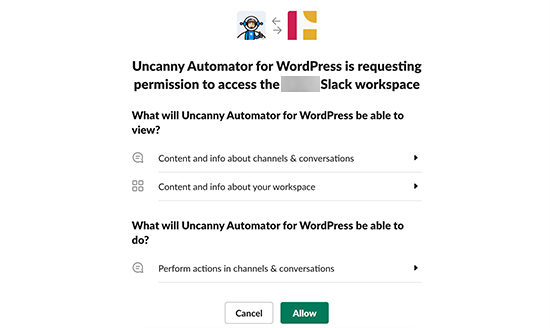
This will take you to the Slack website where you will be asked for permission. Click on the Allow button to continue.

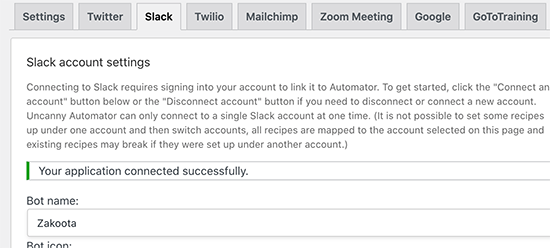
This will take you back to the Slack settings page on your WordPress website with a success message.

That’s all, you have successfully connected your WordPress website to Slack using Uncanny Automator.
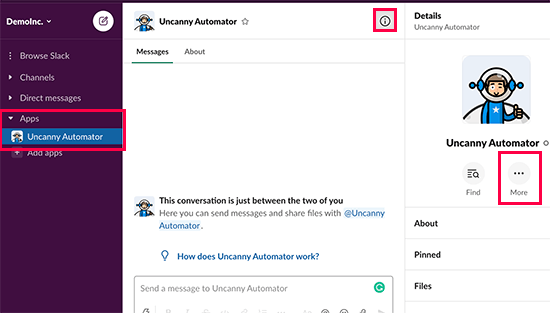
If you visit your Slack workspace now, you’ll see Uncanny Automator as an app in the sidebar. Cliking on it will open the App window where you need to click on the More button under the Details panel.

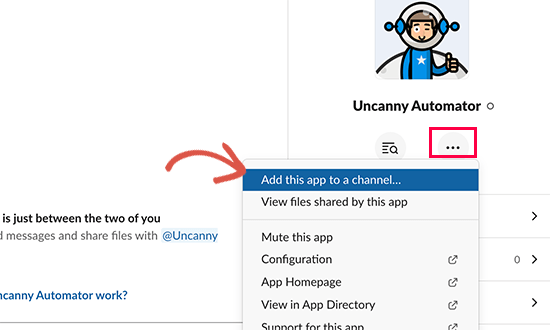
Under the ‘More’ drop down menu, you need to select the option ‘Add this app to a channel…’. This will allow you to send notifications and messages to that particular channel via Uncanny Automator.

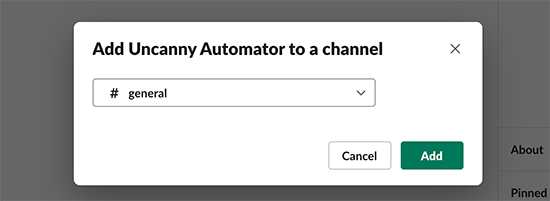
When you click on it, it will bring up a popup where you need to select a channel and then click on the Add button.

Uncanny Automator will now be able to broadcast messages and interact in your selected channel.
Now that, we have set up Slack and integrated it with WordPress, let’s see some of the neat things you can do with this Uncanny Automator integration by connecting Slack with WordPress.
Creating Automation Recipes for Slack in WordPress
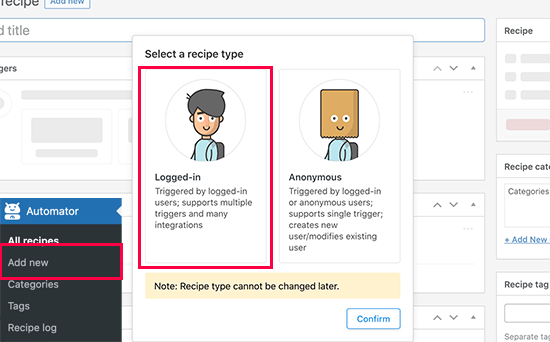
The first thing, you need to do is go to Automator » Add New page to create your first recipe.

You’ll be asked to select whether you want to create a ‘Logged-in’ recipe or an ‘Anonymous’ recipe.
Logged-in recipes can be triggered by logged in users only, and anonymous recipes can be triggered by any user.
You need to choose a recipe type based on your workflow needs, and then click on the confirm button.
For the sake of this tutorial, we will be creating a recipe that sends a Slack message to a channel when a post is updated on your WordPress blog.
Next, you will need to provide a title for your recipe. This title will not be publicly visible to the users because it’s only there to help you identify a recipe.
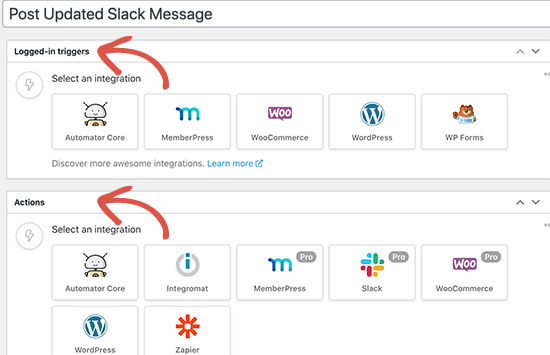
Each recipe in Uncanny Automator has two parts called Triggers and Actions.

Triggers are the events that will start the recipe and run the processes you define. Actions are the tasks that you want to perform when the recipe runs.
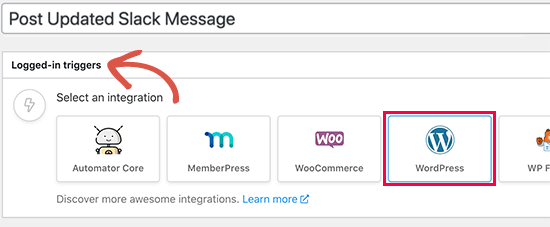
First, you need to set the trigger part of the recipe by choosing an integration.
The Automator will detect any existing integrations that you may have installed on your site. As you can see in the screenshot, it automatically detected WordPress Core, WooCommerce, MemberPress, and WPForms.
Click on WordPress as your integration to continue.

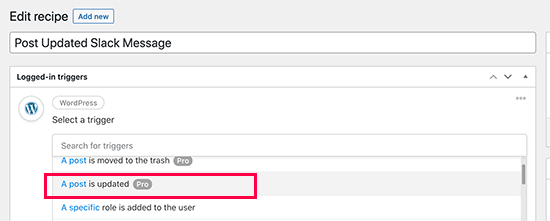
Next, you will be asked to select the event that will trigger this recipe. Go ahead and choose ‘A post is updated’ as the trigger event.

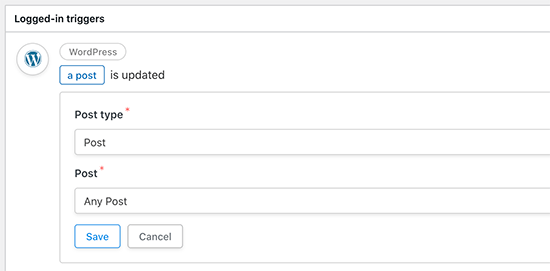
Next, you will be asked to select which post type. If you only want to receive updates for blog posts then select Post. After that, you can leave the Post option to Any Post and click on the Save button.

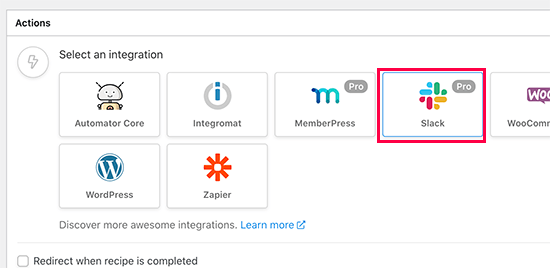
Now that your trigger event is set, the next step is to configure the action. Simply click on the Add action button button to continue and select Slack as your integration.

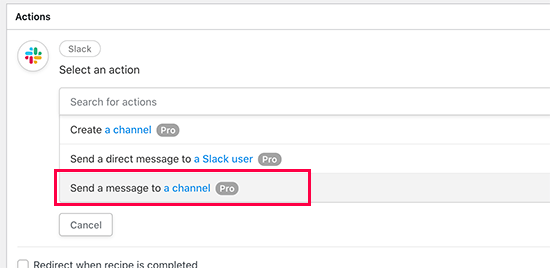
After that, you will need to select an action event. This is the action that you want to perform on Slack. For instance, send a message to a channel.

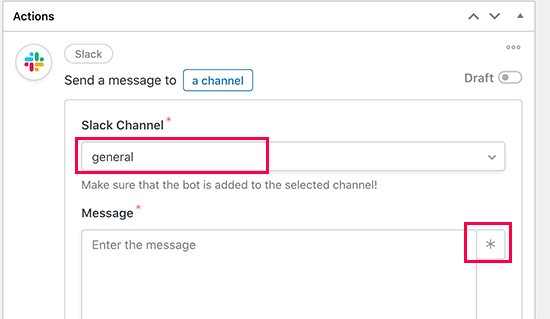
This will bring you to the action event options. From here, you can select the channel where you want to send the message and type in the message you want to send.

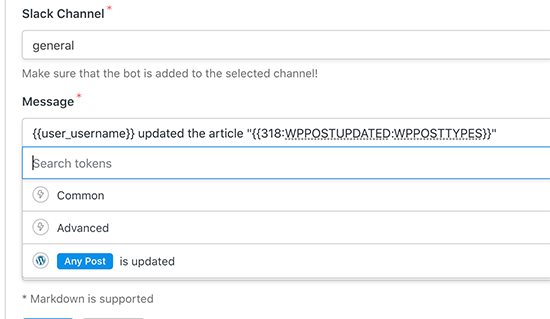
You can also click on the star button and add dynamic values to your message. For instance, you can add the user name and a post URL tags with your message.

After that don’t forget to click on the Save button to store your action settings.
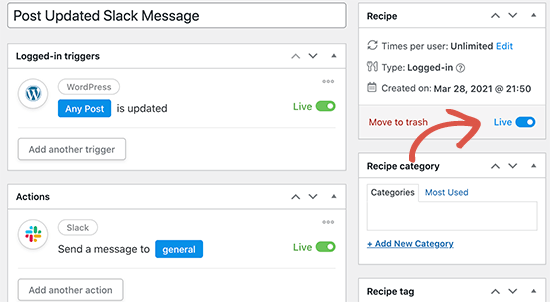
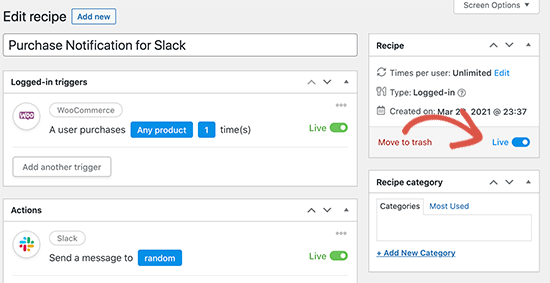
Once you are finished editing, you need to switch your recipes from Draft to Live mode and it will became effective on your website immediately.

You can now edit any blog post and click on the Update button to trigger this recipe. As the recipe runs, you’ll see a message from your Uncanny Automator bot in your selected channel.

Integrating Slack with WooCommerce
Uncanny Automator works with all top WordPress plugins including WooCommerce. This means if you run an online store, then you can easily integrate it into your Slack workspace.
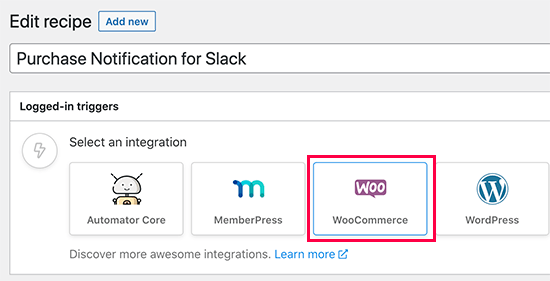
Simply head over to Automator » Add New page to create your recipe. Choose the logged-in option for your recipe type and then select WooCommerce as your Trigger Integration.

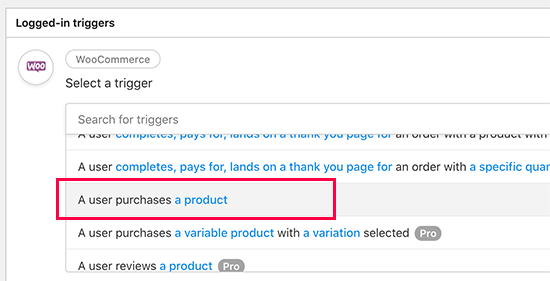
For the Trigger event, select ‘A user purchases a product’.

Next, you need to select ‘Any Product’ and then click on the Save button.
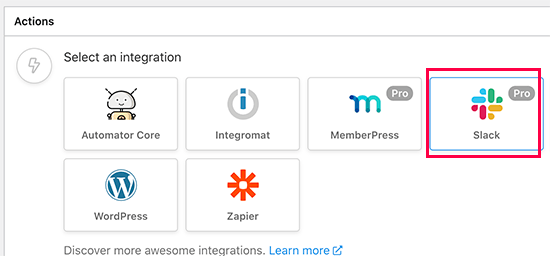
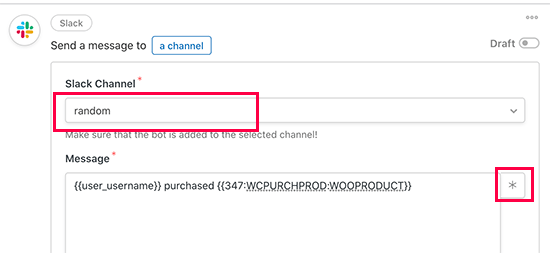
After that, you can move on to the Action tab. Simply click on the Add Action button and select Slack as your integration.

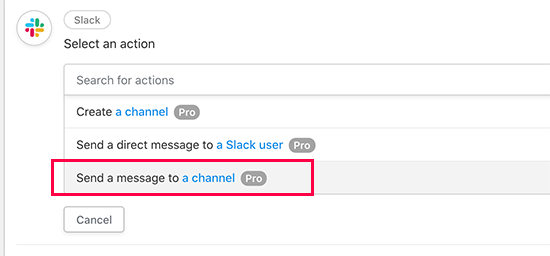
After that, you need to choose the action event. For instance, we’ll choose ‘Send a message to channel’ here.

Next, you will be able to select the channel where you want to send the message and compose your message. You can use dynamic tags to insert data by clicking on the Star button.

Don’t forget to click on the Save button to store your changes.
You can now go ahead and switch your recipe from draft to Live mode.

After that, you can test the recipe by making a free purchase on your WooCommerce store to trigger the recipe. You’ll see a message from the Uncanny Automator bot in your selected channel on Slack.

Other Slack Integration Ideas for WordPress via Uncanny Automator
The Uncanny Automator allows your WordPress website and your plugins to speak with Slack. This opens doors to countless things you can do by combining your apps together.
Following are just a few recipes that you can create to bring WordPress activity directly on to your Slack workspace:
- Send a message to Slack when a new user joins your WordPress website.
- Send content update messages to Slack and keep an eye on drafts, published posts, and page changes
- Get alerts for new orders on your online store directly in Slack
- Get a message when someone purchases your online course using MemberPress
- Get new lead notifications when someone submits your WordPress contact form
Apart from Slack, Uncanny Automator also allows you to create countless other recipes for all different plugins and thousands of other apps.
We hope this article helped you learn how to integrate Slack with WordPress. You may also want to see our list of the most useful tools to grow your WordPress blog and our comparison of the best WordPress page builder plugins to create custom site layouts.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Integrate Slack with WordPress (Beginner’s Guide) appeared first on WPBeginner.
