
How to Add HTTP Security Headers in WordPress (Beginner’s Guide)
Do you want to add HTTP security headers in WordPress?
HTTP security headers allow you to add an extra layer of security to your WordPress website. They can help block common malicious activity from affecting your website performance.
In this beginner’s guide, we’ll show you how to easily add HTTP security headers in WordPress.

What are HTTP Security Headers?
HTTP security headers are a security measure that allows your website’s server to prevent some common security threats before it affects your website.
Basically, when a user visits your website, your web server sends an HTTP header response back to their browser. This response tells browsers about error codes, cache control, and other statuses.
The normal header response issues a status called HTTP 200. After which your website loads in the user’s browser. However, if your website is having difficulty then your web server may send a different HTTP header.
For example, it may send a 500 internal server error, or a not found 404 error code.
HTTP security headers are a subset of these headers and are used to prevent websites from common threats like click-jacking, cross-site scripting, brute force attacks, and more.
Let’s have a quick glance at what HTTP security headers look like and what they do to protect your website.
HTTP Strict Transport Security (HSTS)
HTTP Strict Transport Security (HSTS) header tells web browsers that your website uses HTTPs and should not be loaded using insecure protocol like HTTP.
If you have moved your WordPress website from HTTP to HTTPs, then this security header allows you to stop browsers from loading your website on HTTP.
X-XSS Protection
X-XSS Protection header allows you to block cross-site scripting from loading on your WordPress website.
X-Frame-Options
X-Frame-Options security header prevents cross-domain iframes or click-jacking.
X-Content-Type-Options
X-Content-Type-Options blocks content mime-type sniffing.
That being said, let’s take a look at how to easily add HTTP security headers in WordPress.
Adding HTTP Security Headers in WordPress
HTTP security headers work best when they are set at the web server level (i.e your WordPress hosting account). This allows them to be triggered early on during a typical HTTP request and provides maximum benefit.
They work even better if you are using a DNS-level website application firewall like Sucuri or Cloudflare. We’ll show you each method, and you can choose one that works best for you.
Here are quick links to different methods, you can jump to the one that suits you.
- Adding HTTP security headers using Sucuri
- Adding HTTP security headers using Cloudflare
- Adding HTTP security headers using .htaccess
- Adding HTTP security headers using WordPress Plugin
- Testing HTTP security headers
1. Adding HTTP Security Headers in WordPress using Sucuri
Sucuri is the best WordPress security plugin on the market. If you are using their website firewall service too, then you can set HTTP security headers without writing any code.
First, you will need to sign up for a Sucuri account. It is a paid service that comes with a sever level website firewall, security plugin, CDN, and malware removal guarantee.
During sign up, you will answer simple questions, and Sucuri documentation will help you set up the website application firewall on your website.
After signing up, you need to install and activate the free Sucuri plugin. For more details, see our step by step guide on how to install a WordPress plugin.
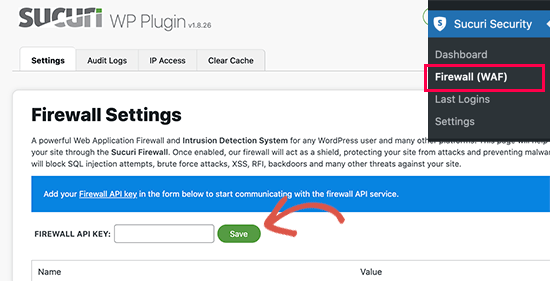
Upon activation, go to Sucuri Security » Firewall (WAF) page and enter your Firewall API key. You can find this information under your account on Sucuri website.

Click on the Save button to store your changes.
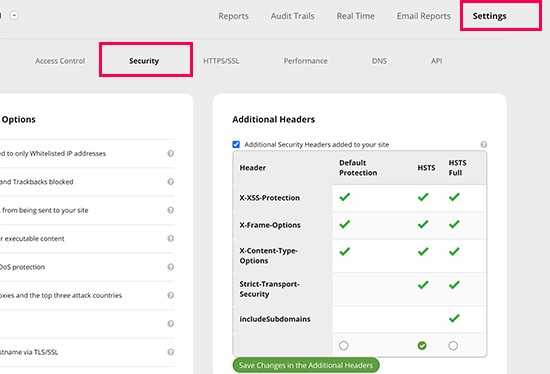
Next, you need to switch to your Sucuri account dashboard. From here, click on the Settings menu on top and then switch to the Security tab.

From here you can choose three sets of rules. The default protection, HSTS, and HSTS Full. You will see which HTTP security headers will be applied for each set of rules.
Click on the ‘Save Changes in The Additional Headers’ button to apply your changes.
That’s all, Sucuri will now add your selected HTTP security headers in WordPress. Since it is a DNS level WAF, your website traffic is protected from hackers even before they reach your website.
2. Adding HTTP Security Headers in WordPress using Cloudflare
Cloudflare offers a basic free website firewall and CDN service. It lacks advanced security features in their free plan, so you will need to upgrade to their Pro plan which are more expensive.
To add Cloudflare on your site, see our tutorial on how to add Cloudflare free CDN in WordPress.
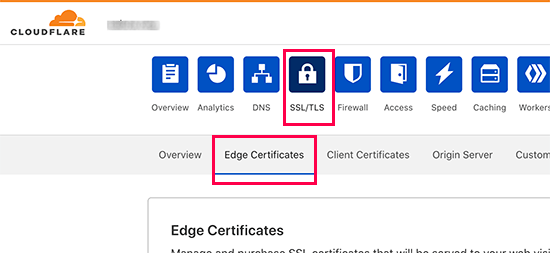
Once Cloudflare is active on your website, go to the SSL/TLS page under your Cloudflare account dashboard and then switch to the Edge Certificates tab.

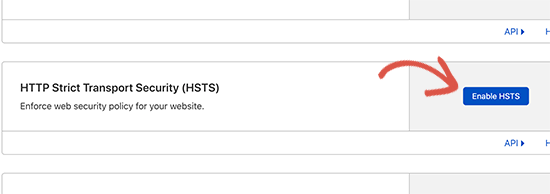
Now, scroll down to the HTTP Strict Transport Security (HSTS) section and click on the ‘Enable HSTS’ button.

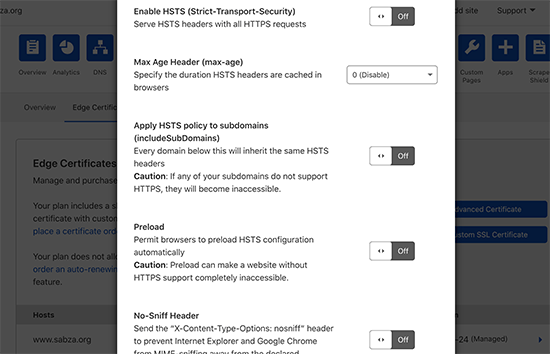
This will bring up a popup with instructions telling you that you must have HTTPS enabled on your WordPress blog before using this feature. Click on the Next button to continue, and you will see the options to add HTTP security headers.

From here, you can enable HSTS, no-sniff header, apply HSTS to subdomains (if they are using HTTPS), and preload HSTS.
This method provides basic protection using HTTP security headers. However, it does not let you add X-Frame-Options and Cloudflare doesn’t have a user interface to do that.
You can still do that by creating a script using the Workers feature. However, creating an HTTPS security header script may cause unexpected issues for beginners which is why we wouldn’t recommend it.
3. Adding HTTP Security Headers in WordPress using .htaccess
This method allows you to set the HTTP security headers in WordPress at the server level.
It requires you to edit the .htaccess file on your website. It is a server configuration file used by the most commonly used Apache webserver software.
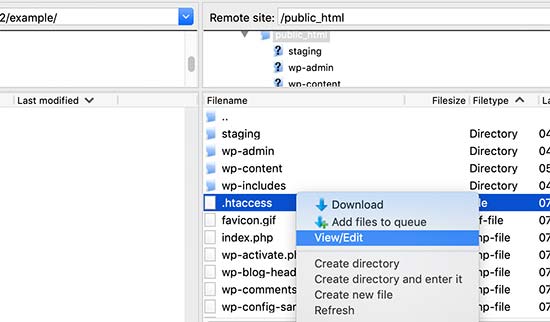
Simply connect to your website using an FTP client, or the file manager app in your hosting control panel. In the root folder of your website, you need to locate the .htaccess file and edit it.

This will open the file in a plain text editor. At the bottom of the file, you can add the code to add HTTPS security headers to your WordPress website.
You can use the following sample code as a starting point, it sets the most commonly used HTTPs security headers with optimal settings:
<ifModule mod_headers.c> Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header set X-Frame-Options DENY Header set Referrer-Policy: no-referrer-when-downgrade </ifModule>
Don’t forget to save your changes and visit your website to make sure that everything is working as expected.
Note: Incorrect headers or conflicts in .htaccess file may trigger 500 Internal server error on most web hosts.
4. Adding HTTP Security Headers in WordPress using Plugin
This method is a little less effective as it relies on a WordPress plugin to modify the headers. However, it is also the easiest way to add HTTP security headers to your WordPress website.
First, you need to install and activate the Redirection plugin. For more details, see our step by step guide on how to install a WordPress plugin.
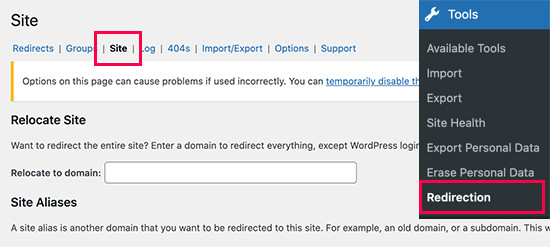
Upon activation, the plugin will show a set up wizard that you can just follow along to set up the plugin. After that, go to Tools » Redirection page and switch to the ‘Site’ tab.

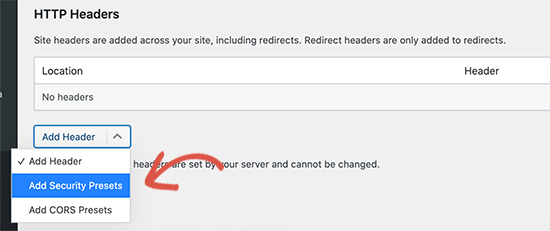
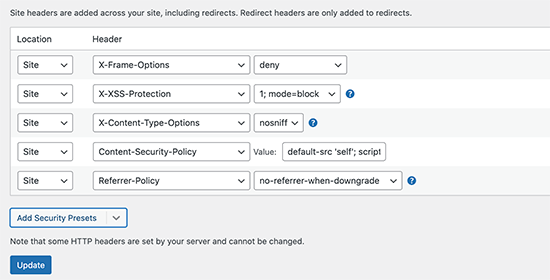
Next, you need to scroll down to the bottom of the page to the HTTP Headers section and click on the ‘Add Header’ button. From the drop-down menu, you need to select ‘Add Security Presets’ option.

After that, you will need to click on it again to add those options. Now, you will see a preset list of HTTP security headers appear in the table.

These headers are optimized for security, you can review them and change them if needed. Once you are done, don’t forget to click on the Update button to save your changes.
You can now visit your website to make sure that everything is working fine.
How to Check HTTP Security Headers for a Website
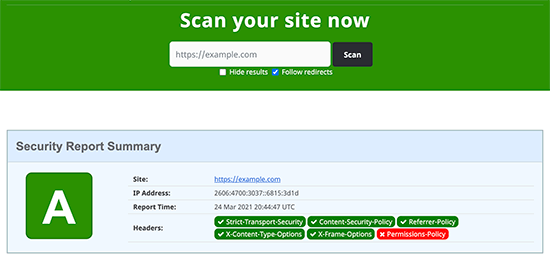
Now that, you have added HTTP Security headers to your website. You can test your configuration using the free Security Headers tool. Simply enter your website URL and click on the Scan button.

It will then check HTTP security headers for your website and will show you a report. The tool would generate a so-called grade label which you can ignore as most websites would get a B or C score at best without affecting user experience.
It will show you which HTTP security headers are sent by your website and which security headers are not included. If the security headers that you wanted to set are listed there, then you are done.
That’s all, we hope this article helped you learn how to add HTTP security headers in WordPress. You may also want to see our complete WordPress security guide, and our expert pick of the best WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add HTTP Security Headers in WordPress (Beginner’s Guide) appeared first on WPBeginner.
