
How to Add FAQ Schema in WordPress (3 Methods)
Do you want to add FAQ schema in WordPress?
Adding FAQ schema can help boost your SEO ranking and organic click-through rate by making your frequently asked questions appear directly in Google’s search results.
In this article, we’ll show you how to add FAQ schema in WordPress and improve your rankings, step by step.

What is FAQ Schema?
FAQ schema is a smart markup code also known as structured data that you can add to your website pages to help Google identify an FAQ section.
If you add FAQ schema, then Google may choose to reward you with an enhanced search result listing that also shows FAQs directly below your website.
This increased visibility on Google means more traffic to your website. It also makes your site appear to be an authority on the subject.
Plus, FAQ schema makes your content more helpful to users who prefer the question-and-answer approach.
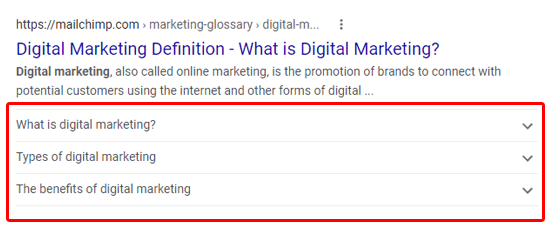
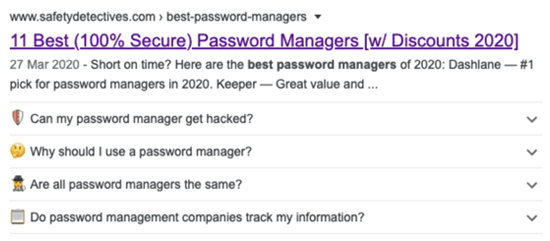
Here’s an example of an FAQ result:

With FAQ schema, you have control over the questions and answers. You can customize the content however you like. You can even add emojis to boost your organic click through rate (CTR).

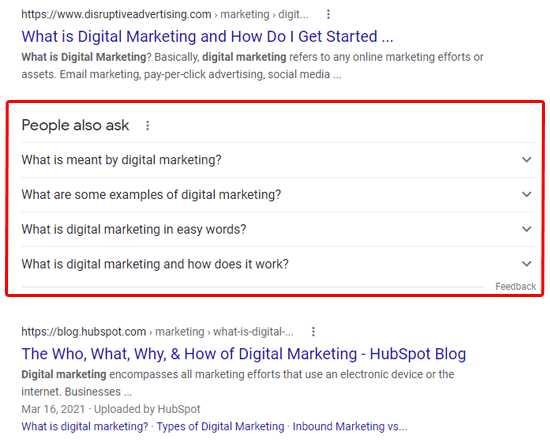
Your FAQs can also appear in Google’s “People also ask” boxes, which is another potential visibility boost.
These boxes appear for many search queries and offer a list of additional questions, each linked to a website for more information.

It’s important to note though that adding FAQ schema in WordPress will not guarantee that your FAQs appear on Google, but it will improve your chances of being seen.
FAQ Schema Guidelines
Before adding FAQ schema to your pages and posts, it’s important to understand Google’s content guidelines.

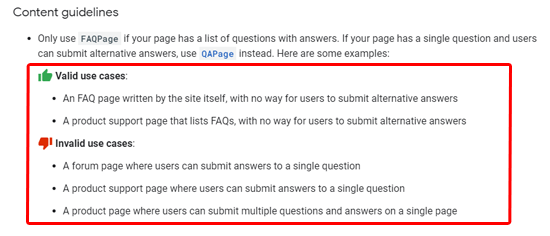
You should only use FAQ schema if your page has a list of questions with answers. If your page only asks one question, then use the QA schema instead.
You should not use FAQ schema for advertising purposes or for questions and answers that contain violent, obscene, hateful, dangerous, or illegal language.
If the same question and answer appears multiple times on your page, then it’s important to only add FAQ schema in one instance.
Finally, make sure each question includes the entire text of the question and each answer includes the entire text of the answer.
How to Add FAQ Schema in WordPress
The easiest way to add FAQ schema in WordPress is to install a plugin that handles it for you, but you can also do it without a plugin.
Here are three easy methods to create your own FAQ schema that we’ll cover in this guide.
- Add FAQ Schema in WordPress with All in One SEO
- Add FAQ Schema in WordPress with Structured Content (JSON-LD)
- Add FAQ Schema in WordPress Without a Plugin
Method 1: How to Add FAQ Schema in WordPress with All in One SEO
The best way to add FAQ schema in WordPress is with the All in One SEO Pro plugin. It’s the best SEO plugin for WordPress, used by over 2 million sites.
First thing you need to do is install and activate the plugin. For more details, see our guide on how to install a plugin in WordPress.
Note, there is a free version of All in One SEO available. But you need the premium version to add FAQ schema in WordPress.
Upon activation, the plugin will run a set up wizard. You can follow the on-screen instructions to set it up. If you need more help, then please take a look at our guide on how to properly set up All in One SEO for WordPress.

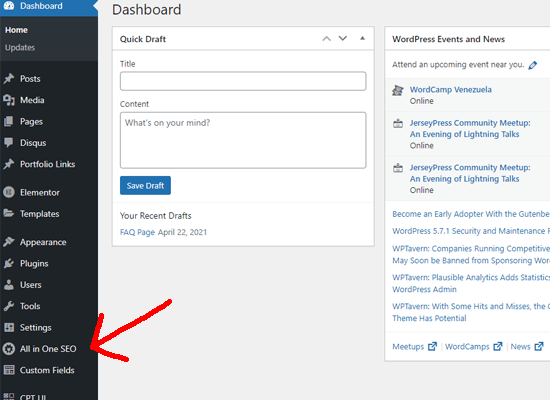
Once you’re done with the setup, you will now have a new All in One SEO menu item in your WordPress dashboard.

If you had the free version of All in One SEO installed, then all of your settings will automatically transfer to the Pro version. The free version will be automatically deactivated.
Now that All in One SEO is installed and activated, you need to navigate to the page or post where you would like to add FAQ schema.
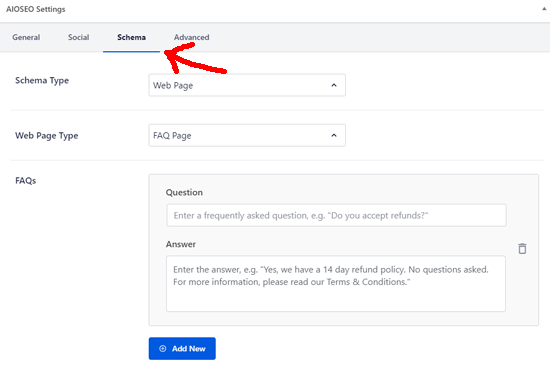
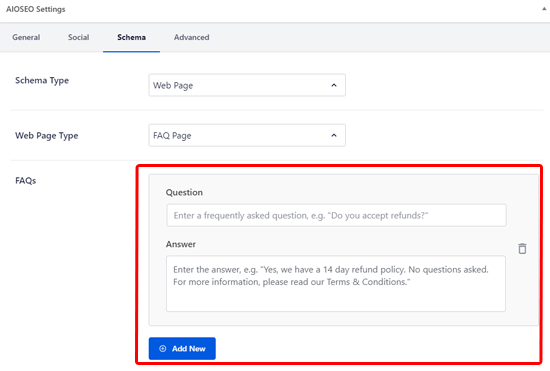
Next, simply scroll down to the bottom of the content editor where you’ll see AIOSEO Settings. Schema settings are automatically enabled by default, and you can click on the Schema tab to customize it.

You need to select Web Page for Schema Type, and FAQ page for the Web Page Type option.
After that you can start adding the Question and Answer fields for your first FAQ question. You can click the ‘Add New’ button to add additional questions.

Once you’re done, don’t forget to save the changes.
Please note that these FAQs only appear in the schema markup. They will be available to Google, but not your website readers. If you want your readers to see the FAQs as well, then you should also add them to the content of the page.
If you want to test whether your FAQ schema markup is correctly added, scroll down to our section on how to test your WordPress FAQ schema.
Method 2: How to Add FAQ Schema in WordPress with Structured Content (JSON-LD)
Like All in One SEO, the Structured Content (JSON-LD) plugin also allows you to add FAQ schema to any page or post.
This plugin is free, but it lacks all the other SEO features that come with All in One SEO.
First thing you need to do is install and activate the Structured Content (JSON-LD) plugin. For more details, see our step by step guide on how to install a WordPress plugin.
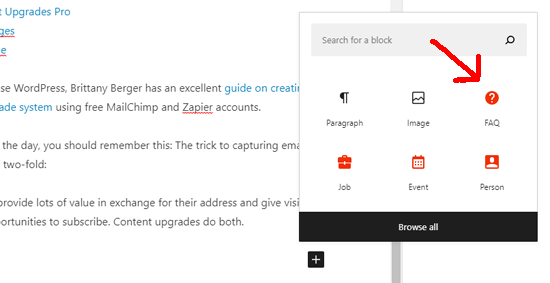
Once Structured Content is installed and activated, visit any page or post where you’d like to add FAQ schema. You’ll find a new content block in the WordPress block editor.

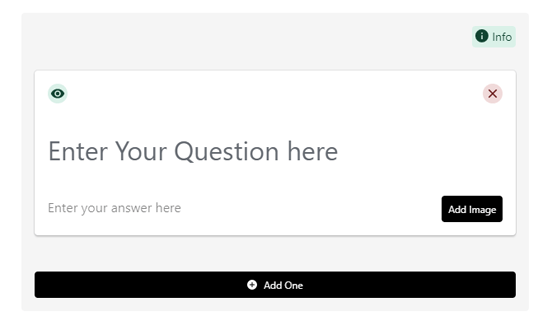
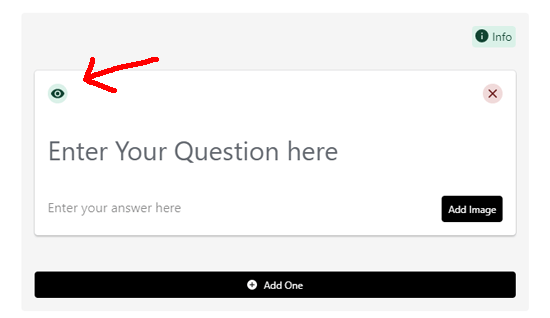
When you add the FAQ content block, a short form will appear for your question and answer. You can click the ‘Add One’ button for additional questions.

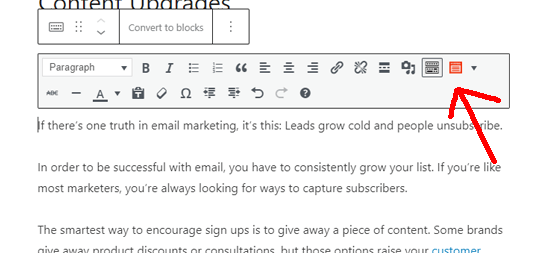
If you’re using the classic WordPress editor, then you’ll notice a new button in the menu bar. Simply click that to add the FAQ schema markup.

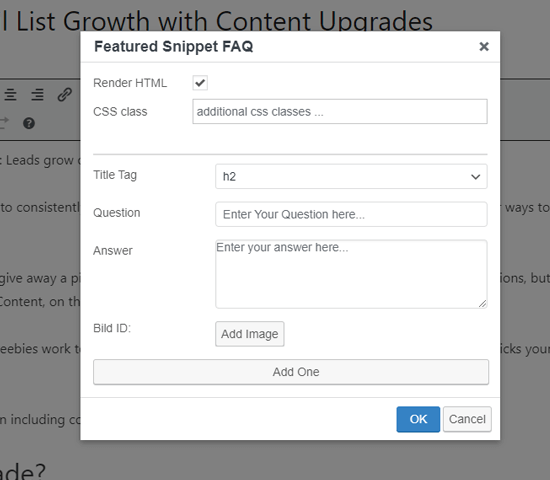
Once you click that button, a form will appear. Here’s where you can enter your FAQs. Simply click the ‘Add One’ button to add more questions and answers.

This plugin will display your FAQs to your users in addition to adding the schema markup for Google.
By default, the question will appear as a heading tag and the answer will appear as regular paragraph text.
If you don’t want these FAQs to appear on the front end, then click the eye icon next to each question to toggle them off. This allows you to hide the FAQ section from users, but still add the backend schema code for search engines.

If you want to test whether your FAQ schema markup is correctly added, scroll down to our section on how to test your WordPress FAQ schema.
Method 3: How to Add FAQ Schema in WordPress Without a Plugin
If you want to add FAQ schema in WordPress without a plugin, then you can do it by using our manual code method.
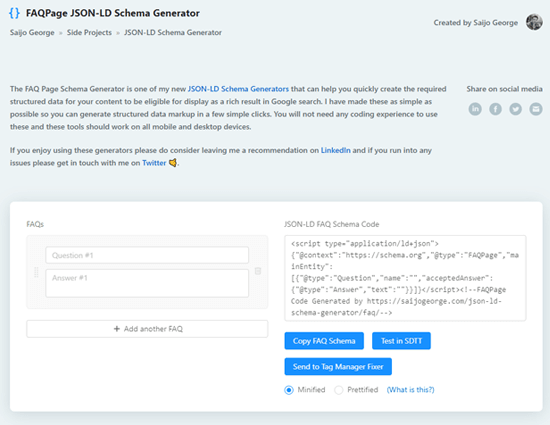
First you’ll need to generate the FAQ schema code. You can do this by using the FAQPage JSON-LD Schema Generator.

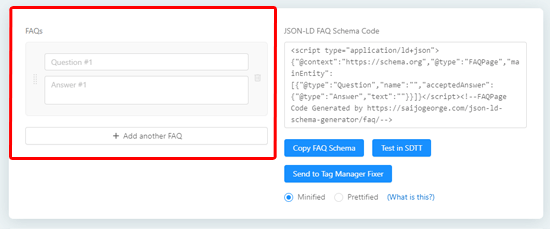
Start by adding your questions and answers on the left side of the tool. You can click ‘Add Another FAQ’ to add as many questions as needed.
As you type, the schema markup will update on the right.

Your next step is to paste the code you just created into WordPress. Simply click ‘Copy FAQ Schema’ to copy the code.
After that, navigate to the page or post in which you want to add the FAQ schema.
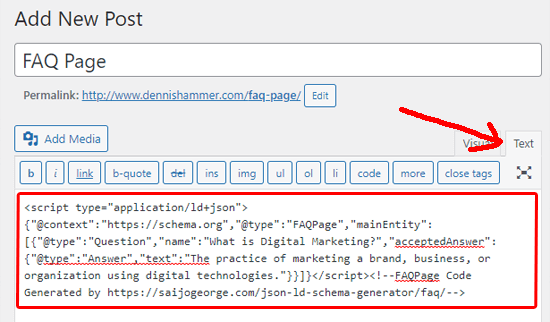
If you’re using the Classic Editor, then toggle to the text editor and paste the schema markup at the bottom of your post.

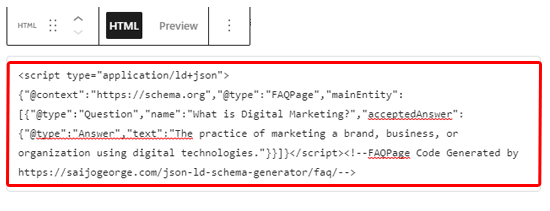
If you’re using the Block Editor, then you need to add a Custom HTML block and paste the FAQ schema markup inside that.

When you’re finished, click the Update/Publish button to save your changes.
How to Test Your WordPress FAQ Schema
Since your FAQ schema code is specifically for Google, you can’t tell whether it’s working just by looking at your page.
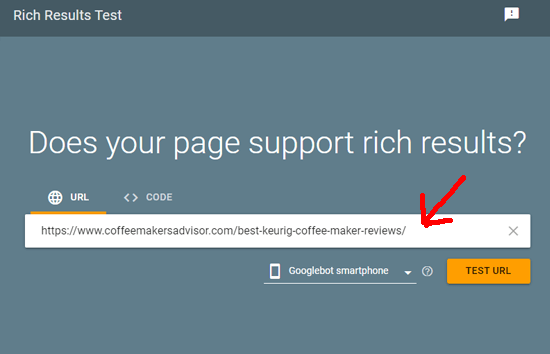
To test whether your FAQ schema martkup is correct, you can use Google’s Rich Results Test page. Simply enter the URL of the page with FAQ schema and click ‘Test URL.’

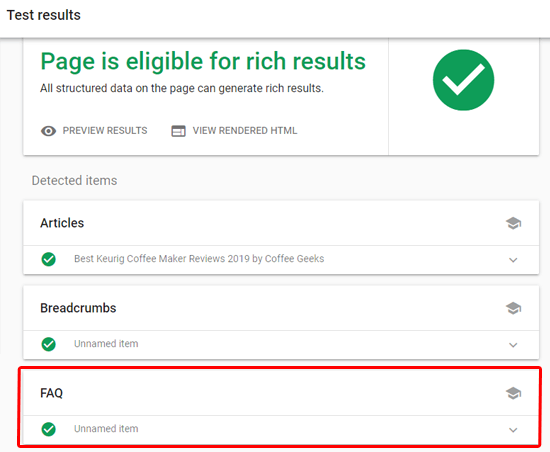
Google will analyze your page for all kinds of schema markup, not just FAQ schema. You may see multiple results if your page uses other kinds of schema.
Once the text is complete, expand the results under the “FAQ” heading.

You should see the actual question and answer pairs that you added to your FAQ section. If these are correct, then you’re all set.
If they aren’t correct, then go back and double check that you set up your FAQ schema properly.

If the correct items still aren’t showing, then we recommend clearing your WordPress cache because sometimes caching plugins may show an outdated version of your content to Google.
We hope this article helped you learn how to easily add FAQ schema in WordPress. You may also want to see our ultimate WordPress SEO guide to boost your rankings, and our proven tips on how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add FAQ Schema in WordPress (3 Methods) appeared first on WPBeginner.
